
CSS Background Image Zoom Transition CSS CodeLab
The background-image CSS property sets one or more background images on an element. Try it The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user. The borders of the element are then drawn on top of them, and the background-color is drawn beneath them.

86 Css Background Image Zoom Cover Picture MyWeb
There are four different syntaxes you can use with this property: the keyword syntax ("auto", "cover" and "contain"), the one-value syntax (sets the width of the image (height becomes "auto"), the two-value syntax (first value: width of the image, second value: height), and the multiple background syntax (separated with comma). Show demo

Top 128 + Background image zoom animation css
How to zoom only background image Ask Question Asked 7 years, 3 months ago Modified 7 years, 3 months ago Viewed 2k times 0 I struggle with zoom effect only for background image. This code zoom all elements of "banner" class, but I want only make infinite zoom for my background image. index.html.erb

536 Css Background Image Zoom Center Images & Pictures MyWeb
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

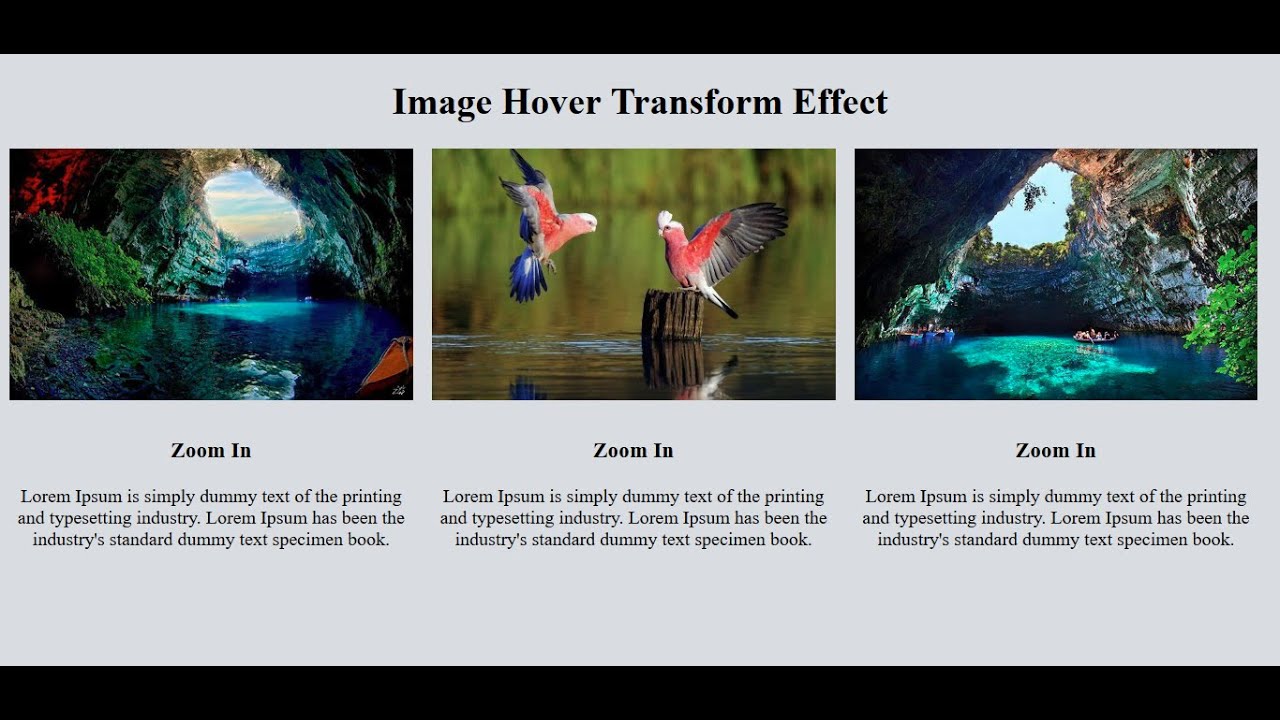
20+ CSS Zoom Image Hover Effect Amazing Examples OnAirCode
1 Answer Sorted by: 27 Start the image background-size as greater than 100% and then use a keyframe animation it 'scale' it down to 100% as the end value. For a loop, use animation-direction: alternate;

536 Css Background Image Zoom Center Images & Pictures MyWeb
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

View Zoom Background Image Css On Hover Background lemonndedekitchi
In this snippet, we will learn how to zoom/scale an element, particularly images and background images on hover with pure CSS. This kind of effect is prominently used in galleries, selling products and portfolio-type cases where the design has a purpose of showing both visual and informational details.

CSS Zoom Background Image on Hover Codeconvey
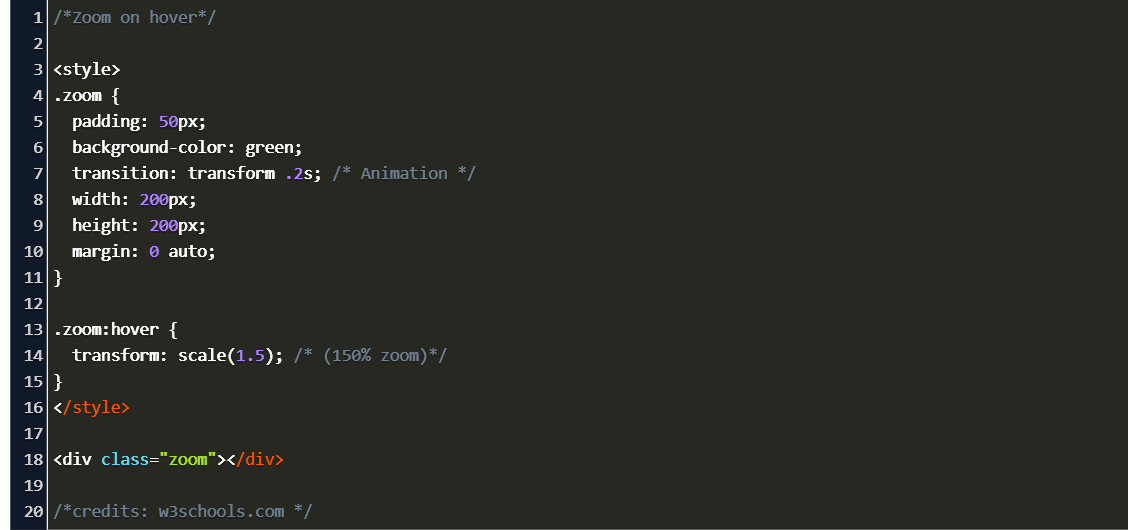
In order to create a zoomable background image, you need to create a div container with a class name "hover-zoom". Place your background image for this div using the style attribute. You can place any HTML element inside this container, like image caption, link, or anything you want.

35+ How To Background Image Zoom In Css Gif Hutomo
zoom Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.

The Best Zoom Backgrounds for All Your Video Calls
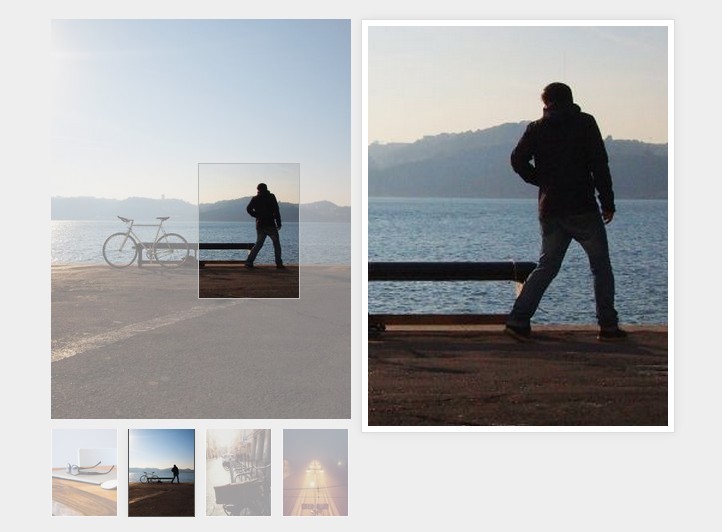
Welcome to a tutorial on how to create an image zoom with CSS and Javascript. Need to spice up your image gallery or an e-commerce store? I am sure there are plenty of such "image zoom" plugins floating all over the Internet, so we will do something a little different with this guide.

14+ Zooming Background Image Css Pictures lemonndedekitchi
In this article, you will learn how to zoom Background Images using HTML and CSS. Nowadays different types of smooth zoom effects are added to the image. Most Background Image Zoom is created by CSS only. So here I will show you how to zoom the image using CSS. The CSS zoom effect is basically of two types, one zoom-in, and the other zoom out.

How To Create an Overlay Zoom Hover Effect in CSS [CODE] 22bulbjungle
The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element. Example Set the background image for a page: body { background-image: url ("paper.gif"); } Try it Yourself » Example This example shows a bad combination of text and background image.

412+ Css Background Image Zoom To Fit Pics MyWeb
1 I know how to set page background like; body { background-color: blue; background-image: url (imagename.ext); background-repeat: no-repeat; background-position: left; } The page is subject to zoom. Using the browser, user can zoom in and zoom out. But the background image may not zoom-in or zoom-out.

35+ How To Background Image Zoom In Css Gif Hutomo
Learn how to create a pure css background-image zoom effect using css transform scale. This simple and elegant technique can add some interactivity and dynamism to your web pages. See the code and the result in this CodePen example.

Get How To Zoom Background Image In Css Images Alade
We found that plants or a bookcase in the background significantly increased ratings of trust and competence. Conversely, a living room or novelty background showed lower ratings. A blank or.

3 Ways to Create Image Zoom With Pure CSS Javascript YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.